

To record this kind of information, having a video showing the period of time in

Much longer time at a considerably lower frequency to monitor application state transitions that might not Short time at a higher frequency, to monitor a particular type of usage. Or perhaps our application is running in some kind of unattended kiosk mode, where there isn't an optionįor errors to be reported directly, or the users wouldn't be expected to do so.Įxtending the idea of screenshots a little further, there can be situations, particularly in those kiosk applications, where it might be informative to capture a number of screenshots over a period of time. That we might want to know about, as developers, and the extra supporting material, like a screenshot, may There may be scenarios where certain application conditions are met That they might be presented with directly. But sometimes it might be best to get at that information directly, particularly if the "error" isn't one ItĪlso isn't entirely unreasonable to expect users to be able to produce a screenshot when they're reporting anĮrror. I'm sure there are several others that do the same. Some bug-tracking tools can automatically include a screenshot when logging exceptions, as in traditional VCLįor example, which has long offered this capability.

Like to get a screenshot of the error whether the user wants to report it or not. Issue with our app, and we'd like the user to send us a screenshot showing what the problem is.

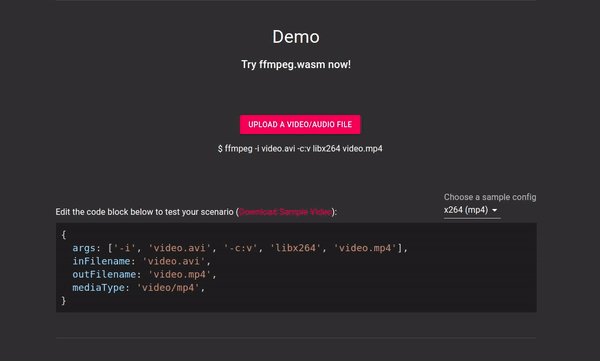
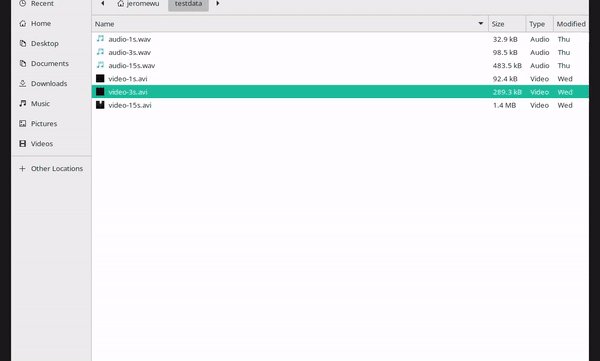
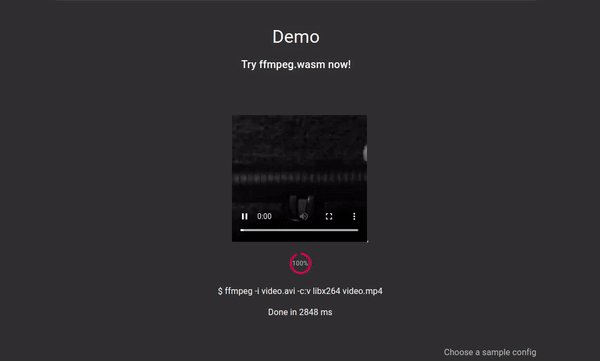
Perhaps we're creating promotional material or documentation of some kind. There are a few instances where we might want to take a screenshot of our app directly while it is Newly created video can also be played directly in the browser - no need to download it or do anything other than No third-party rendering services or API keys required. Second, among its many, many talents, can be used to stitch together a series of those images into a fullyĬustomizable video - entirely within the browser. WEB Core projects to do something kind of amazing - modern-screenshotįirst can be used to create an image from all or part of the current browser page (our application). This time out, we're going to take a look at a pair of JavaScript libraries that


 0 kommentar(er)
0 kommentar(er)
